|
Stíluskészítő 2.0 Béta
Figi 2014.06.30. 23:16
A nagy saláta szezont megtörve hoztam nektek egy jó hírt a Stíluskészítővel kapcsolatban. A Stíluskészítő jelenlegi verziója 2012 Szeptembere óta működik, történt közben számos hibajavítás, új fejlesztés, és ahogy haladt a Stíluskészítő előre, egyre több hiba került úgy bele, hogy egyre kevesebb fejlesztés volt. Ezért történt a drámai változás.
A történet
A helyzet az, hogy sok-sok éve a Stíluskészítő dinamikus rendszerként, de mégis statikusan, a fájlokba a kód beleégetve készült el, nem voltak központi elemek, szétesett volt. Minden egyes hiba javítás nehéz, bonyolult volt, és ugyan ez vonatkozott a fejlesztések elkészítésére is.
A fejlesztések később leálltak, és a Stíluskészítő napjainkban is csak áll, és vár. A visszajelzések folyamatosan jöttek tőletek, és ezekből a Stíluskészítő az elmúlt 2 év alatt rengeteg hiba javításon ment keresztül. Talán az utolsó hibák hozták el azt azokat a döntéseket, amelyeknek a vég kimenetele a mai cikk.

Az alapoktól újra
A Stíluskészítő a mai formájában nem mehet tovább. Aki használta már, biztos tudja, hogy a jelenlegi verzió néha képtelen “szót fogadni”, nem ment el 1-1 elemet, néha törli a css fájlt, lassú, és nagyon sok nyűg van vele, ami inkább afelé hajlik, hogy inkább egy portálépítős oldalról másold be a CSS kódot portálodba. És igazatok is van.
Ezt nem csak ti vettétek észre, hanem én is, ezért idén Januárban, a Stíluskészítőt elkezdtem továbbfejleszteni az alapoktól. Újraírtam a teljes motort (és tényleg az egészet, szóval érezni kell a súlyát a dolognak), hogy egy sokkal dinamikusabb, és bővíthetőbb rendszert hozzak létre. Minden olyan funkció, ami megtalálható a jelenlegi “stabil” Stíluskészítőben, teljesen újra lett írva az újban. Központosítva lett az egész rendszer, így a megújult Stíluskészítőben a betöltési fájloknak több, mint a ¾-e ki lett törve, több száz fájllal kevesebben, de sokkal jobban és megbízhatóbban tud működni az egész rendszer.
Fentebb is látható, hogy a “stabil” szó idézőjelek között van a jelenlegi verzióval kapcsolatban. Stabilnak azért stabil, mert ez van kint élesben, de a megbízhatósági skálán csak olyan 40-50% -ot teljesít. Ellenben az új verzió az új motornak köszönhetően 99% -ig megbízható, gyors, és tényleg elmenti az adatokat úgy, hogy közben 3-4x több adatot kell lementenie (erről lejjebb olvashattok).

A Stíluskészítő jelenlegi verziószáma a 1.1 -et képviseli, az új verzióval ez 2.0 -ra nő. Lássuk a Stíluskészítő 2.0 fejlesztéseit.
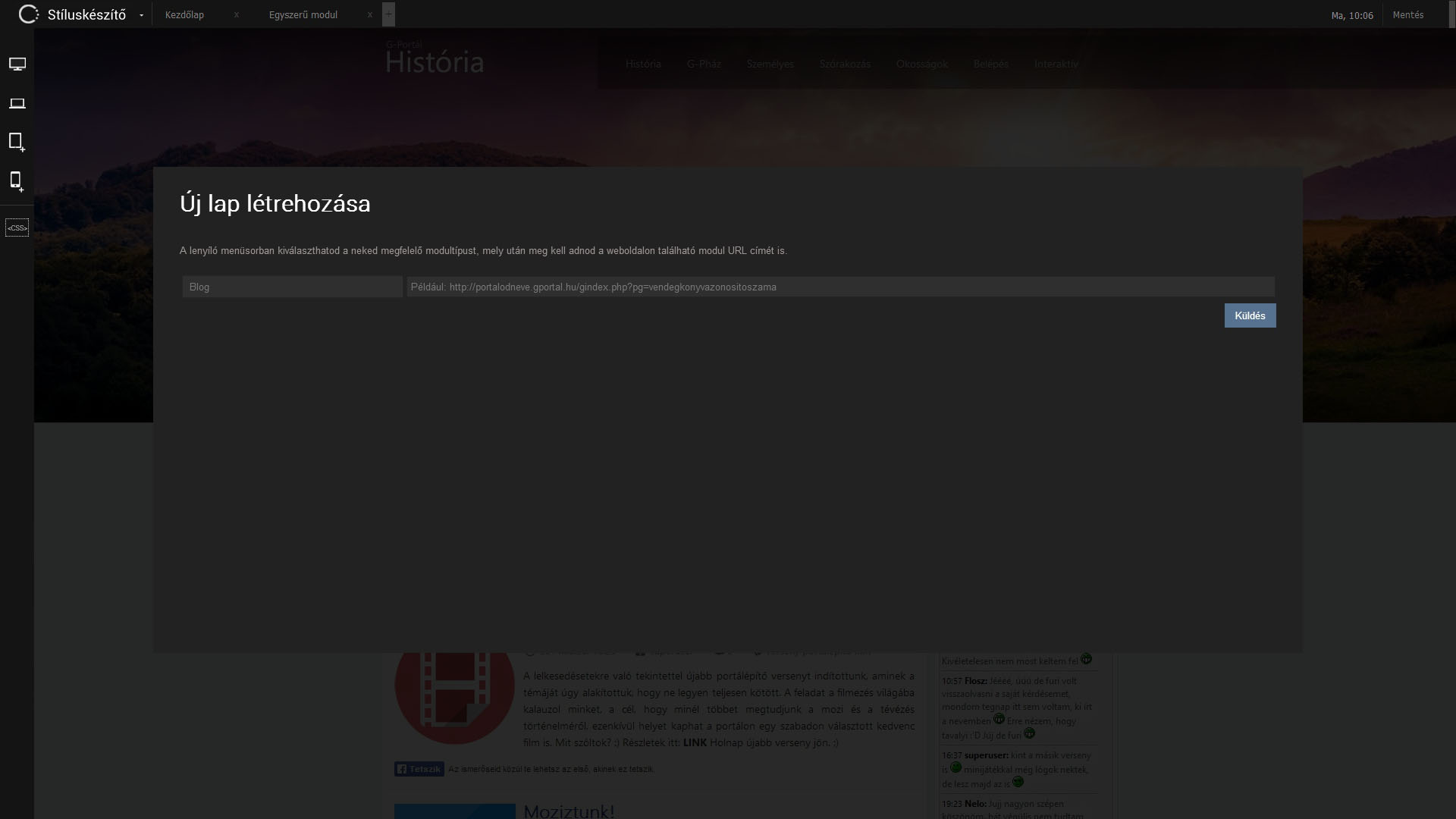
Saját weboldal elhelyezése a Stíluskészítőbe
A régi beépített weboldal eltűnik, és egy saját weboldal helyezhető be a Stíluskészítőbe. Ha weboldaladon jelenleg kint van egy éles CSS kód, nem kell aggódnod, a Stíluskészítőben megjelenő weboldal teljesen lecsupaszítja a weboldalt, így az alapoktól építheted fel a CSS kódot.

A Stíluskészítőben a weboldaladból 3-4 modult lehet bepakolni, melyet egy teljesen új, “lapozós” menüben tekinthetsz meg a fejlécen. Az alábbi modulokat helyezheted be portálodról: Kezdőlap, Blog, Vendégkönyv, Hírek / Cikkek, Egyszerű modul.
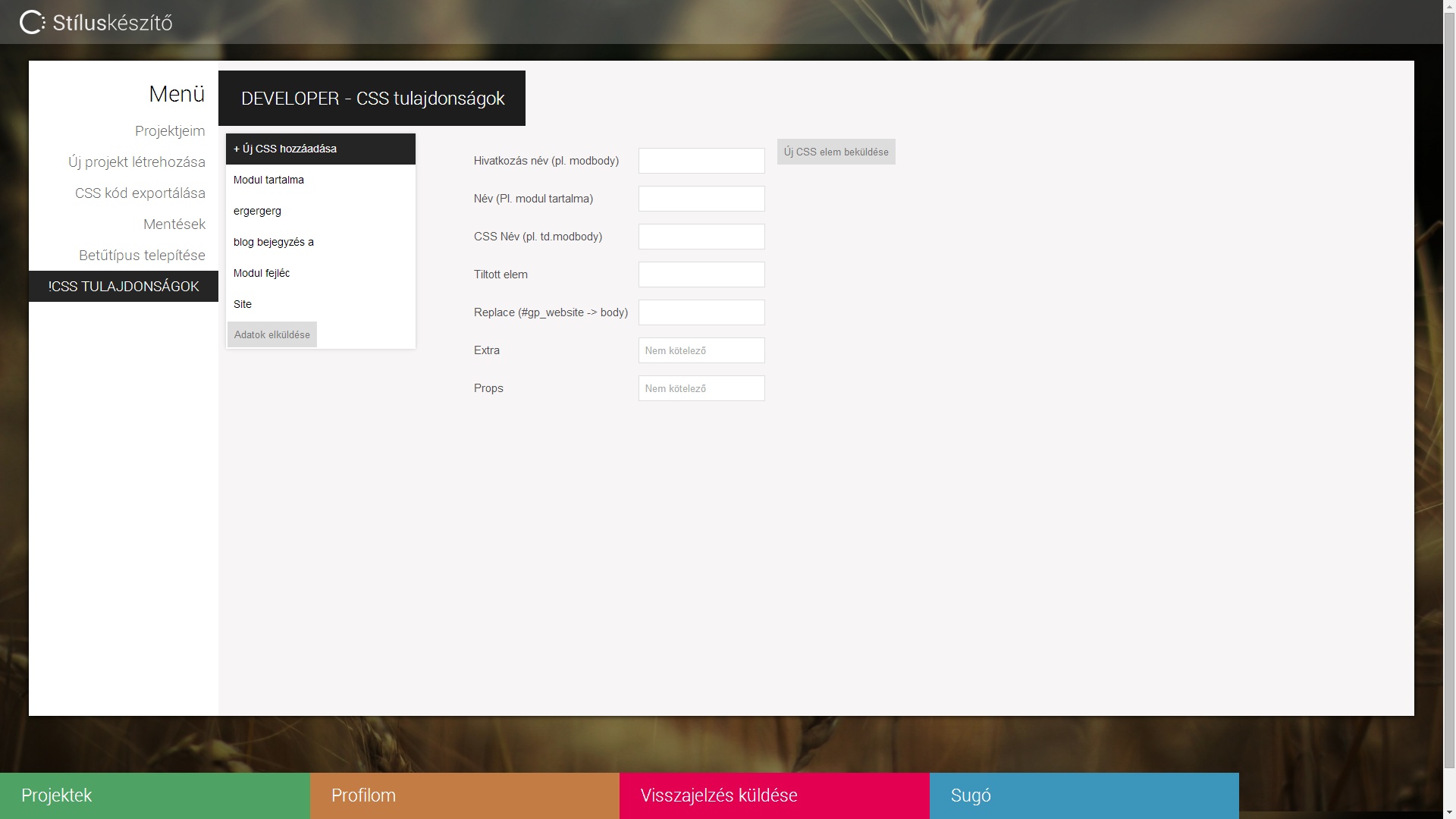
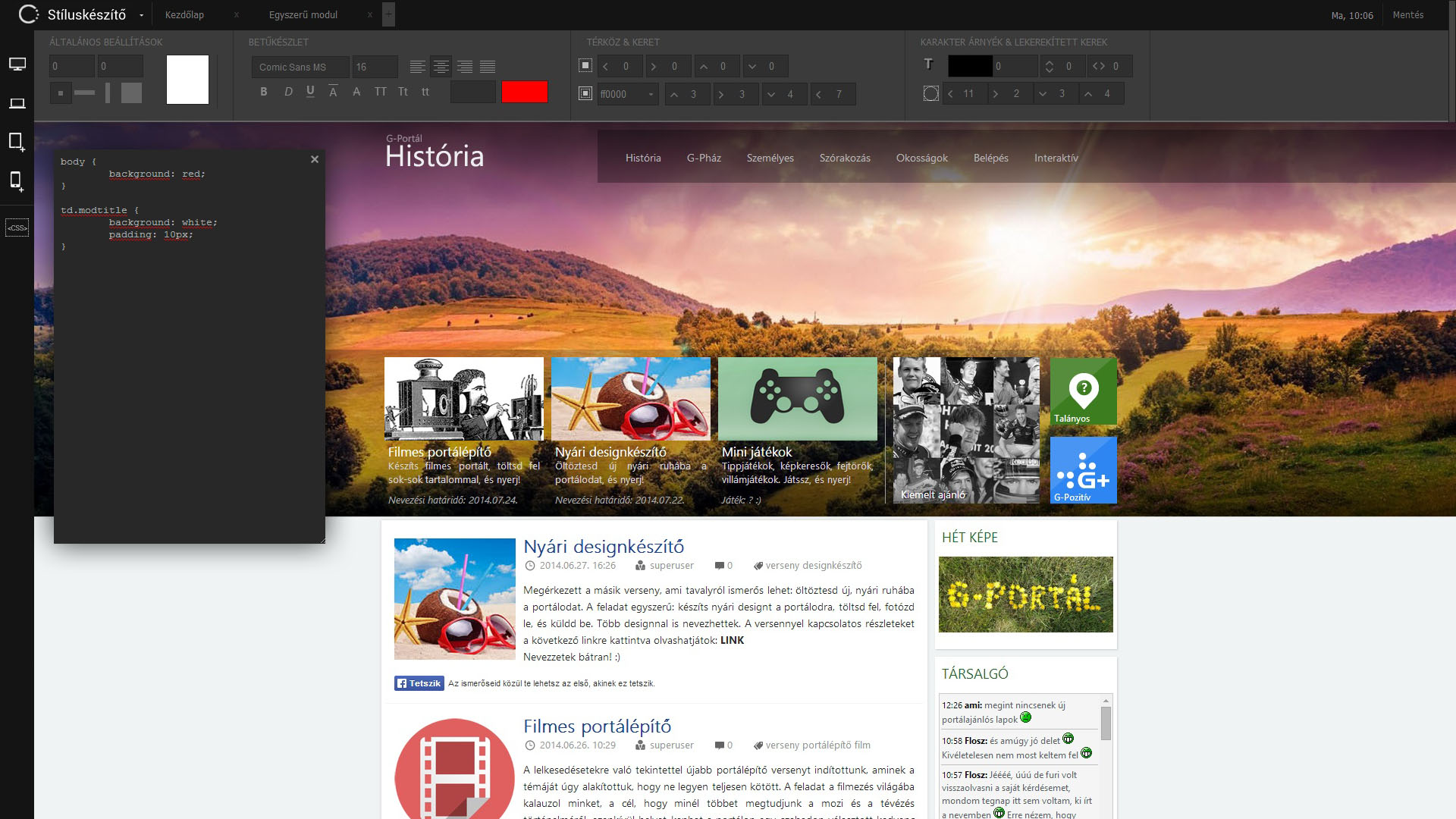
Saját CSS elem hozzáadása a Stíluskészítőhöz
Amennyiben egyéni div, saját menü helyezkedik el a weboldaladon, a Stíluskészítő új verziójába csak be kell helyezned az osztályhoz vezető azonosítót (td.modtitle, td#modtitle), egy nevet (Pl. Modulok fejléce) és egy, a mezőkbe elhelyezhető azonosítót (Pl. modtitle). A Stíluskészítő automatikusan létrehozza az új elemet, és ezentúl bármikor tudod weboldaladon módosítani. A mentésről a Stíluskészítő gondoskodik.
Külön beállítható, hogy egyes elemek milyen funkciókról legyenek letiltva (pl. a body {} ne kaphasson font funkciókat), és hogy milyen extra dolgokra legyen képes (pl. .site {} legyen képes szélesség megadására).

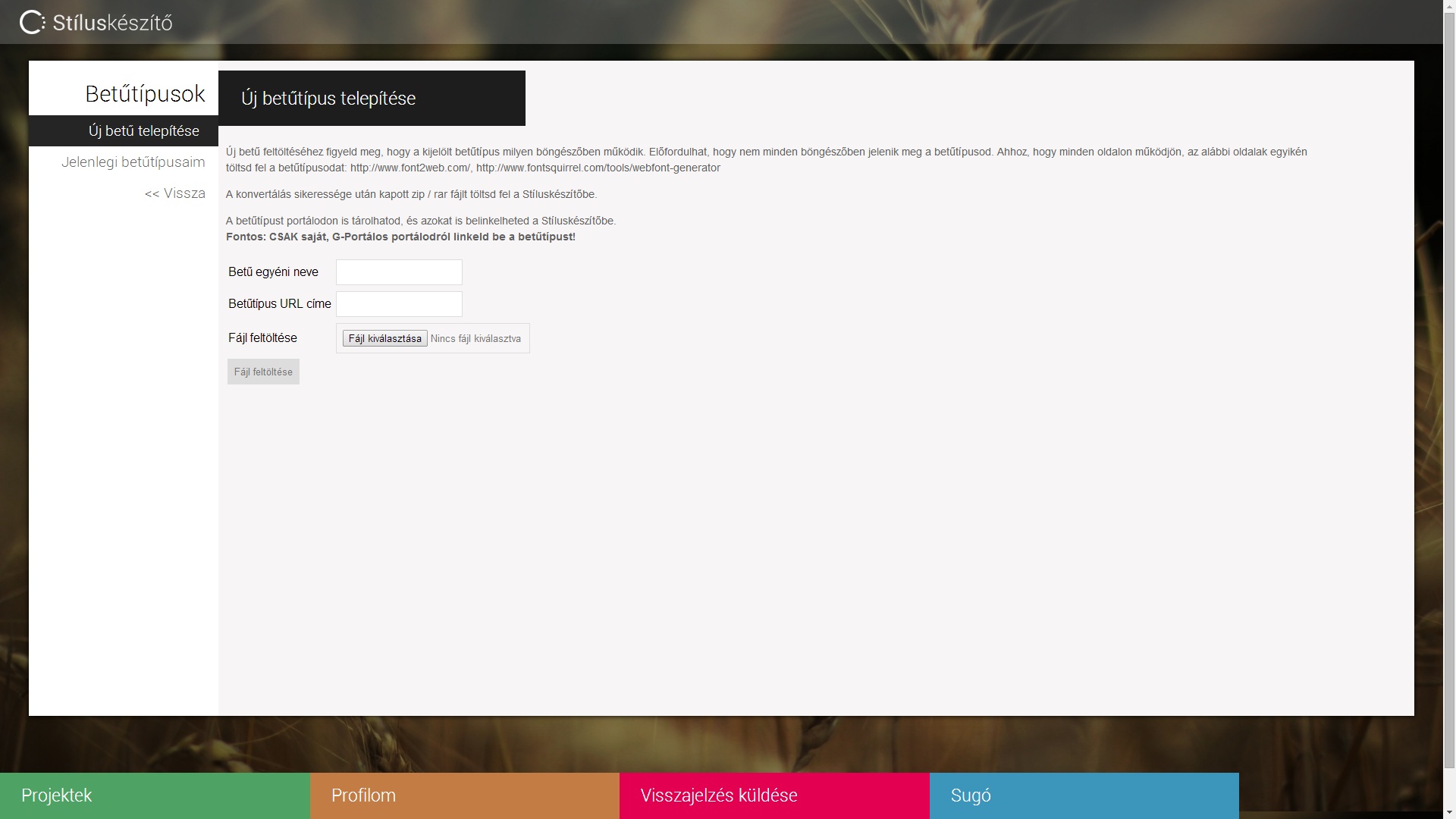
Teljesen megújult betűtípus (@font-face) támogatás TTF, OTF, EOT, WOFF és SVG támogatással.
Az 1.1 -es verzióhoz képest a betűtípus kezelés teljesen megújul, támogatja a .zip fájlokba csomagolt betűtípusok feltöltését is. Ennek hatalmas előnye a betűtípus konvertálók támogatása is. A megújult Stíluskészítő jelenleg az alábbi két betűtípus konvertálóra van optimálizálva, de biztos működik a többivel is: http://www.font2web.com/, http://www.fontsquirrel.com/tools/webfont-generator
A zip fájlokat a Stíluskészítő kibontja, és a fent felsorolt betűformátumokat bepakolja a szerkesztőbe, melyet a megújult @font-face {} kezelés egybe pakol.

CSS kód exportálása
Egy régóta várt funkció is bekerült a Stíluskészítőbe, mostmár képes vagy projekteket úgy létrehozni, hogy komplett CSS kódot behelyezel a Stíluskészítőbe. Az első mentésig az eredeti CSS kód töltődik be, amennyiben a mentés pillanatában voltak olyan CSS tulajdonságok, amelyek nincsenek beépítve a Stíluskészítőbe, azokat nem menti el. Ilyenkor érdemes külön behelyezni az Élő CSS Kód készítővel.
Élő CSS Kód készítő
Egy textarea mezőbe írt CSS kód, minden sora után a Stíluskészítőben élőben szerkeszted a weboldal CSS kódját. Hasonló a Stíluskészítő beépített szerkesztőjéhez (ott is élőben szerkeszted), itt viszont a kódot szerkeszted élőben. Ezt a Stíluskészítő egy teljesen különálló, personal.css fájlba menti el.
Ez a funkció később megjelenik külön scriptként is, weboldalakra behelyezve.

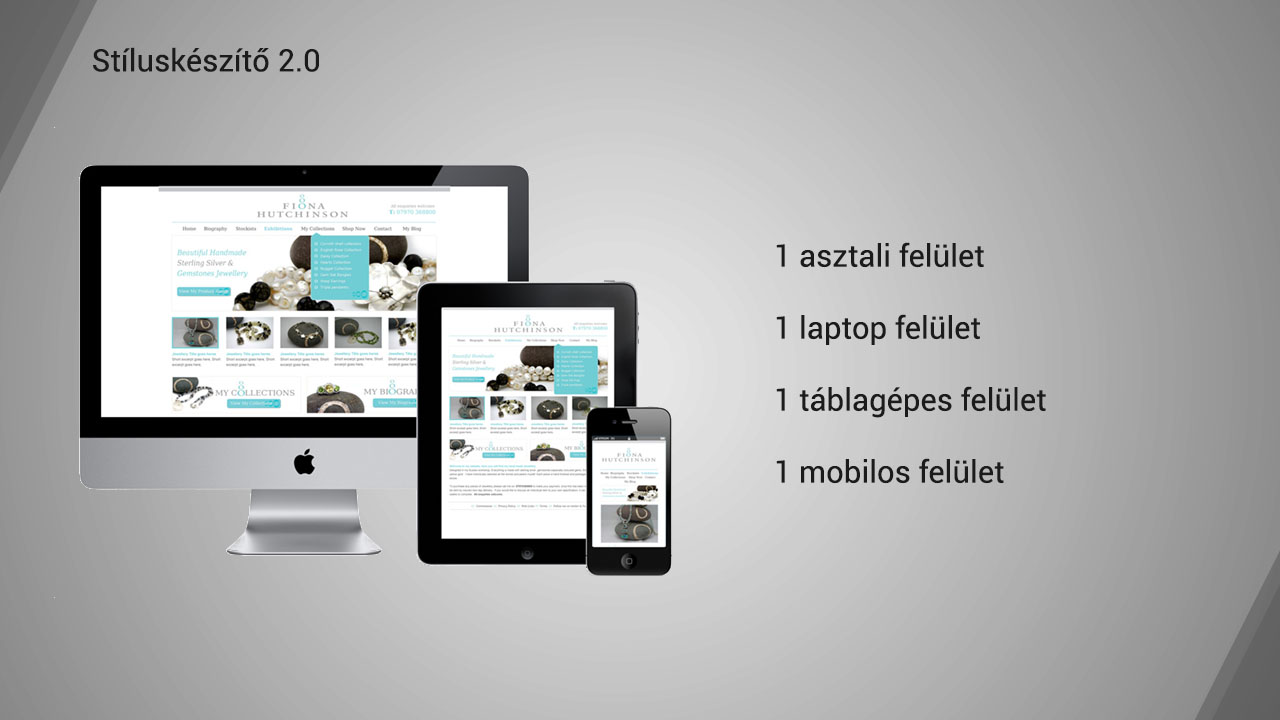
Adaptív webdesign támogatás
Ez a Stíluskészítő egyik legnagyobb újítása. Az adaptív webdesign hasonlít a reszponzív webdesignokhoz, a különbség, hogy nem százalékos arányban működik a szélesség / magasság arány egy eszköz esetén, hanem fix méret van. Tehát mobiltelefononokon és táblagépeken külön külön arra az eszközre optimalizált CSS kód van.
A Stíluskészítő a következő eszközöket, és ez esetben felbontásokat támogatja:
-
Mobil (0px - 499px)
-
Tablet (500px - 800px)
-
Laptop (801px - 1399px)
-
Asztali (1400px - 1999px)
Vitatható téma, hogy 800 és 1400px között miért laptop kijelzőként van megjelölve a felbontás, viszont ebbe a felbontásba beletartozik 3 fontosabb kijelző szélesség is: 1024px, 1280px és 1366px, melyek napjaink legelterjedtebb laptop felbontásai, így ezek egy csokorba kerültek.
Amennyiben a kijelződ nem szélesebb, mint 1399, nem vagy képes 1399px -nél nagyobb CSS kódok létrehozására. Ilyenkor a Stíluskészítő a megadott szempontok alapján maga generálja le a nagyobb felbontásra optimalizált felületet.

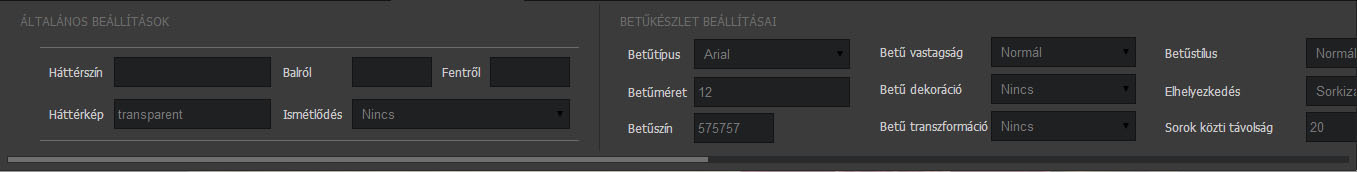
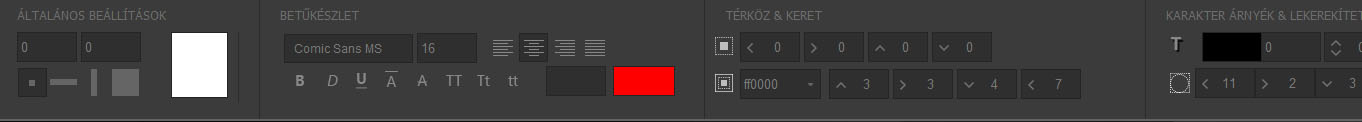
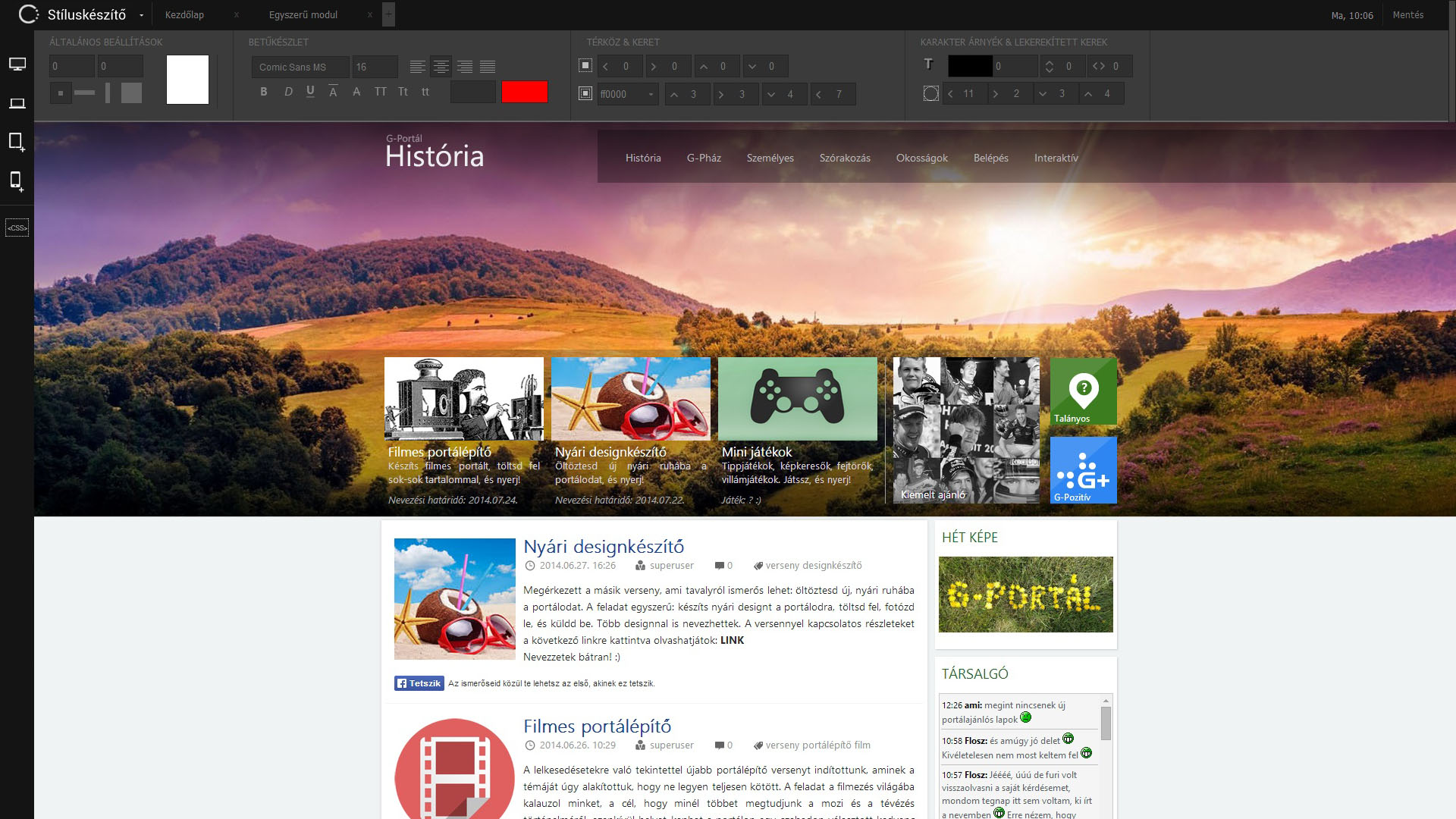
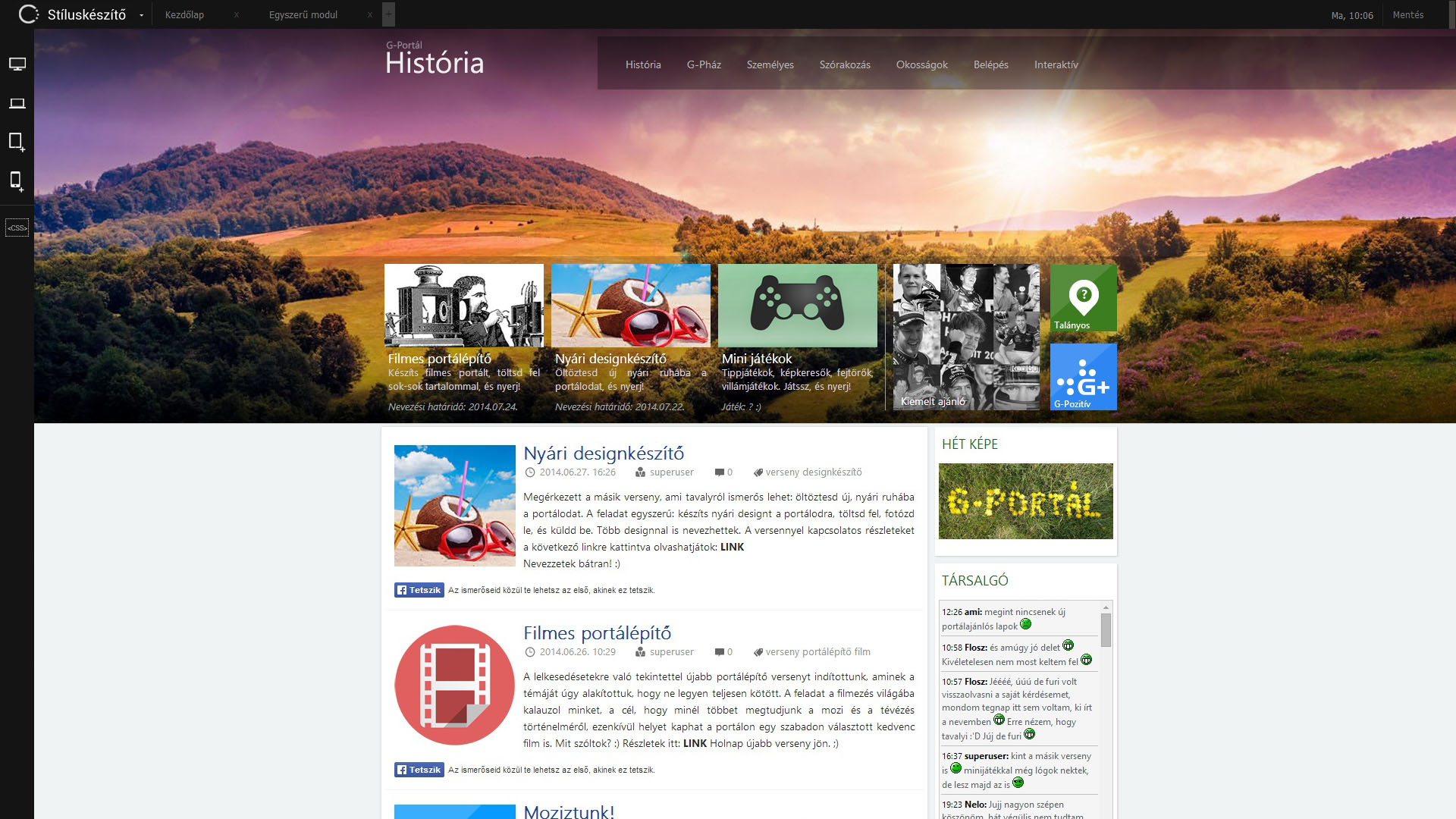
Teljesen megújult szerkesztői felület
A jelenlegi szerkesztői sáv - bár tökéletesen működik -, teljesen eltűnik, és egy sokkal interaktívabb sáv veszi át a helyét. A legújabb szerkesztői sáv az alábbi képeken tekinthető meg (az első még a régi, azaz jelenlegi szerkesztői sáv).



Új CSS tulajdonság támogatása
A Stíluskészítő 1.1 változatába bekerültek a border-radius / text-shadow CSS3 tulajdonságok támogatásai. A megújult Stíluskészítő a fenti CSS3 tulajdonságok mellett kiterjesztett @font-face támogatást, width, min-width, max-width, position és opacity extra tulajdonságokat támogat bizonyos elemeknél.
+ Megújult a színkezelés is, ezentúl ahol szín megadható, a mezők támogatják a hexa() és az rgba() CSS tulajdonságot is.
Teljesítménybeli javulás, új animációk
Fentebb említettem, hogy a megújult Stíluskészítő fájljainak a ¾ -e kukába került, ezek közé kerültek a külső javascript pluginok is. Ezeknek a helyét a kifejezetten a Stíluskészítőhöz íródott javacript pluginok vették át a helyüket, melyek sokkal kevesebb helyet foglalnak, cserébe ugyan arra képesek.
Ahol lehet, új animációk vannak, sőt, minden esemény egy-egy animáció kíséretében zajlik le. Ennek következtében GPU igényesebb gépekre van szükség a Stíluskészítő használatához. Amennyiben a te géped nem alkalmas a Stíluskészítő animációinak gördülékeny működésére, esetleg régi géped van, az animációk egy jelölőnégyzettel kikapcsolhatóak. Ezzel a Stíluskészítő teljesítmény szempontjából sokkal gyorsabbá válhat gyengébb gépeken.
Megújult motor, megújult Stíluskészítő
A legnagyobb fejlesztések közé nem a fenti új funkciók kerülnek, hanem a teljesen új Stíluskészítő. Teljesen újra lett írva, így ez számít a legnagyobb fejlesztések közé, és ez vett el ennyi időt is a megjelenésig (közel fél év). Sokkal nyitottabb rendszer lett, és most már nem csak a G-Portálos weboldalakra van optimalizálva, hanem akár WordPress weboldaladat is behelyezheted a Stíluskészítőbe (később akár külön pluginként WordPress oldaladba is behelyezheted a Stíluskészítőt).

Név, tesztelés, várható megjelenés, minden egyéb
A Stíluskészítő 2.0 változata a következő napokban kerül ki Stíluskészítő Béta néven, és mindenki kipróbálhatja. Az új verzió még nem lesz éles, hanem tesztelési időszakba egy másik URL címen érhető el. Ez a tesztelési időszak addig tart, amíg érkeznek a hibák a Stíluskészítőről, és a el nem készül a Béta 2, amely újabb fejlesztéseket hoznak.
A tesztelési időszak alatt lehetőség van kredit szerzésre is. Aki úgy gondolja, hogy segíti a fejlesztést azzal, hogy elküldi a Béta időszak alatt talált hibákat, annak az erőfeszítéseit honorálni fogom némi kredittel. Erről részletesebben később írok.
Sajnos az új verzió a teljesen átírt motornak köszönhetően nem kompatibilis egyik irányból sem. Az új projektet nem tudod szerkeszteni az “stabil” Stíluskészítőben, míg a régi projektet sem tudott szerkeszteni az újban. Ez volt a teljes megújulásnak az ára.
Azthiszem ennyi. A Stíluskészítő Béta változata a napokban elérhetővé válik, erről a G-Portál Facebook oldalán, és itt a Históriáról is írni fogok mindenképp. Addig a szokásos kérdés: Mit szólsz a fejlesztésekhez, és te mit helyeznél még bele a Stíluskészítőbe?
|