|
G-Portál jQuery bemutató
Figi 2014.03.24. 15:00
A G-Portál jQuery egy olyan fájl, mely beillesztése után olyan plusz funkciókkal bővíti a weboldalad kinézetét, melyet a jelenlegi G-Portál nem tud számotokra kiszolgálni. A G-Portál jQuery az a plusz, amit Ti, felhasználók szeretnétek, de még nem valósult meg. Fejlesztői nevén a kódot gQuery –nek hívtam, így itt is erre hivatkozom.
Ahogy fentebb írtam, a gQuery egyfajta plusz, mely még nem készült el, és valószínűleg nem is mostanában fog elkészülni. Lásd példának a História egyik leglátványosabb modulját, a blogot is, melynek kinézete messze túl tesz a jelenlegi G-Portálos blog felületének. A História jelenlegi kódja csak a blog modulra hat, de ha elkészül a végleges változat, a História a gQuery –nek köszönhetően olyan extra funkciókra lesz képes, mint a bal, közép és jobb oldal külön formázásának lehetősége CSS Classokkal, kibővített CSS Classok blog, hírek / cikkek és vendégkönyv modulnál, reszponzív design készítésének lehetősége, és az egyik legjobb: teljesen megújult képnézegető.
Weboldal funkciók & Reszponzív weboldal & Külön CSS
A G-Portálos weboldalad további 3 új CSS class –al bővül, melynek köszönhetően könnyen stílusozhatod weboldalad bal, közép vagy jobb oldalának összes modulját. Egyszerűbben készíthetsz mobilos / táblagépes felületet, ezenkívül egy sor megadásával saját CSS –t adhatsz egyetlen modulnak, így egy egyszerű modul kinézete lehet akár teljesen különböző a többitől.
Blog modul(ok)
A gQuery teljesen új CSS osztályokkal bővíti ki a blog modult. A kód akkor készült, amikor még egy blog volt, viszont ahogy bevezette a G-Portál a több blogot, a gQuery kódot is úgy írtam meg, hogy támogassa, így több különböző blognak adhatsz különböző kinézetet. A blog modulban külön CSS tulajdonságot is adhatsz mindenre, sőt, a dátum, szerző vagy esetleg a címke képeire saját képet is megadhatsz.
Alapértelmezetten a gQuery 5 blog sablont tartalmaz, melyeket utólag úgy módosítod, ahogy akarod.


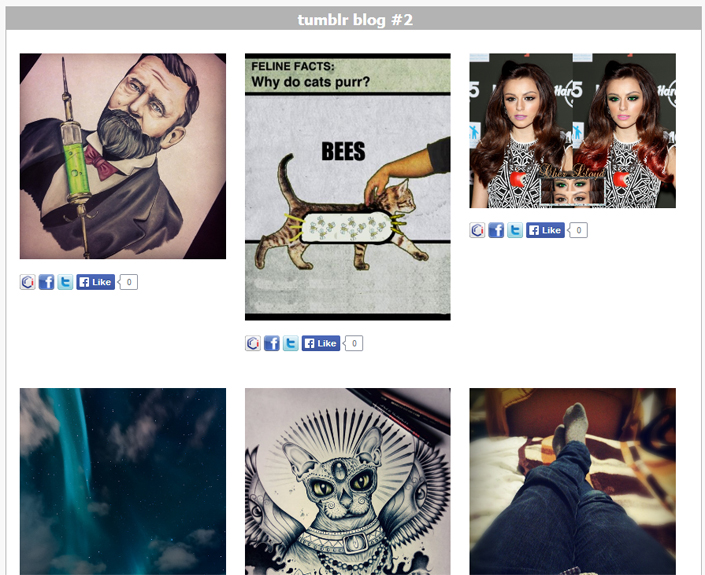
Megújult képtár
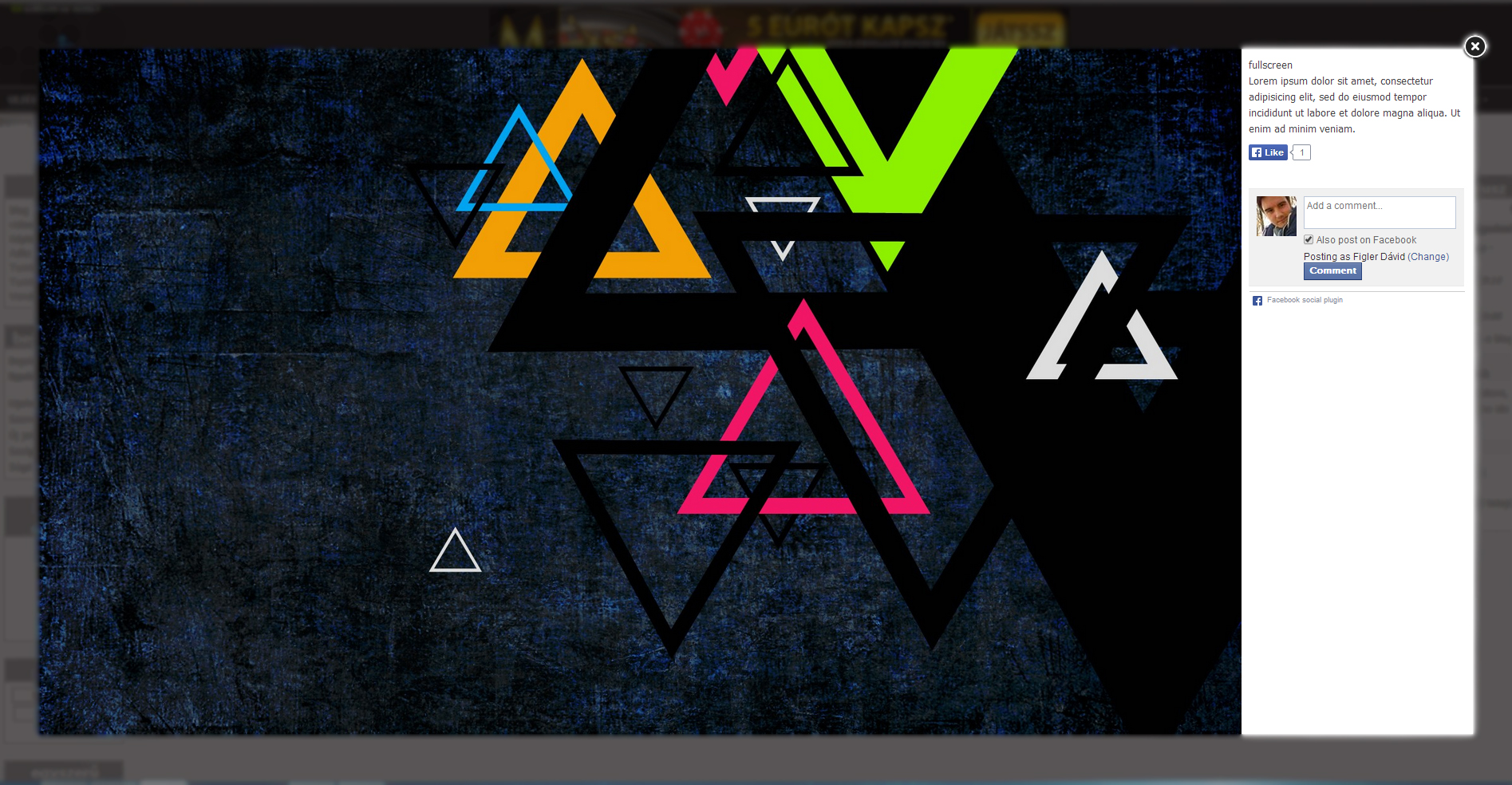
Amennyiben érdekelt egyáltalán a fenti dolog, és nem görgettél rögtön ide: Nem a képtár motorja újul meg, hanem annak kinézete (+ 1-2 funkció). Szabadon stílusozhatjátok a képtárban található albumokat, és ezentúl nem egy felugró ablakban kell görgetnetek a képeket, hanem egy jQuery popup ablak fogja nektek megjeleníteni a képeket.
Talán az egyik legjobb hír az, hogy a képmegjelenítő kinézetét a Facebook ihlette meg, tehát rendelkezik kép leírása, lájkolás és hozzászólás funkcióval is. Hozzászólásokat a Facebook komment rendszerén keresztül tehetitek meg, így akár saját üzenőfalatokon is megjelenhet a képhez írt hozzászólás.

G-Portál jQuery Béta
A G-Portál jQuery egy sima <script src=”…”></script> kódban lesz benne, és utána csak azt az 1-2 sornyi kódot kell betennetek a weboldalatokba, amit szeretnétek stílusozni. Ezek a kódok előre le lesznek gyártva, melyet a G-Portál jQuery weboldalán tekinthettek meg. Mindenhez tartozni fog egy leírás, és ahol lehet, kép és videó anyag is segít titeket. Igazából pofon egyszerű az egész, így lett megírva, rá fogtok érezni majd ti is.

Bár nem tűnik soknak, mégis nagyon jó dolgokra képes a kód. Sokkal egyedibbé varázsolhatjátok weboldalatokat. Erős túlzással, de elmondható, hogy a G-Portál jQuery egy új generációja G-Portálon a portálépítős weboldalaknak. Nem nektek kell átmásolgatni több száz sornyi kódot, egy rövid sorral teljesen új kinézetet adhattok weboldalatok egy részének.
Ha minden a tervek szerint halad, a G-Portál jQuery első béta verziója a tavasz folyamán várható. Ha lehet, ti mit adnátok hozzá a kódhoz? Mi az, amitől még több pluszt éreznél? Szeretettel várom mindenkinek a véleményét / ötletét hozzászólásban! :)
|
Lehetne egy külön TETSZIK gomb, ami nem a faceboké lenne, hanem a Gportal-é. Vagy értékelős rész a végén. sok oldalnél van. A Gportal az Origo-hoz tartozik, amihez a Life.hu, ha nem tévedek, nekem a Life.hu oldalon tetszik a cikkek végén a smiley fejek. :)
Illetve lehetnének különböző képváltó fejlécekre lehetőség, vagy egy alap kód, amit mi úgy alakítunk, ahogy tetszik. :)