Új classok
 Újabb classokkal bővült a Blog modul, így most már a blog lapozóját is a stílusotokra szabhatjátok kedvetek szerint!
Újabb classokkal bővült a Blog modul, így most már a blog lapozóját is a stílusotokra szabhatjátok kedvetek szerint!
Részletekért olvassatok tovább.
A blog modul személyre szabása közben biztos sokat gondolkodtatok már, hogyan lehetne a lapozót is személyre szabni. Az igaz, hogy a hivatkozásokra vonatkozó kódolás a linkelt lapozóra is hat, azonban ha a blog elején vagy végén jár az olvasó, akkor két elem extra formázás nélkül álldogált. Eddig! Ráadásul az sem lenne rossz, ha a lapozó teljesen máshogy nézne ki, mint a portálon lévő összes többi link, nem de? Mostantól ez is lehetséges!
Például az alábbi megjelenés helyett:

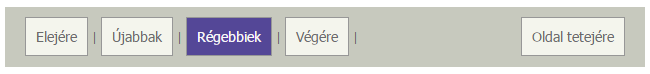
Így is kinézhet a blog lapozója:

Jópofa, ugye? :)
Sőt, ahogy látjátok, még az Oldal tetejére linket is egyénre szabhatjátok! De mi is kell ehhez? Az alábbiakban megtudhatjátok, melyik lapozóhoz melyik class tartozik.
A doboz, amiben a lapozó található: pager
Elejére: pager_first
Újabbak: pager_prev
Régebbiek: pager_next
Végére: pager_last
Oldal tetejére: topofpage
A fenti példa kódját vihetitek is, írjátok át bátran úgy, ahogy nektek tetszik! :)
|
<style>
.pager {
background-color: #c7c9be;
padding: 20px;
}
.pager a {
background-color: #f4f5ed;
color: #6b6b6b;
font-size: 14px;
}
.pager a:hover {
background-color: #544797;
color: #f8f8f8;
font-size: 14px;
}
.pager_first {
background-color: #f4f5ed;
color: #6b6b6b;
font-size: 14px;
font-style: normal;
padding: 10px;
border: 1px solid #979797;
}
.pager_prev {
background-color: #f4f5ed;
color: #6b6b6b;
font-size: 14px;
font-style: normal;
padding: 10px;
border: 1px solid #979797;
}
.pager_next {
background-color: #f4f5ed;
color: #6b6b6b;
font-size: 14px;
font-style: normal;
padding: 10px;
border: 1px solid #979797;
}
.pager_last {
background-color: #f4f5ed;
color: #6b6b6b;
font-size: 14px;
font-style: normal;
padding: 10px;
border: 1px solid #979797;
}
.topofpage {
background-color: #f4f5ed;
color: #6b6b6b;
font-size: 14px;
font-style: normal;
margin-top: 28px !important;
margin-right: 20px !important;
}
.topofpage a {
background-color: #f4f5ed;
color: #6b6b6b;
font-size: 14px;
border: 1px solid #979797;
padding: 10px;
}
.topofpage a:hover {
background-color: #544797;
color: #f8f8f8;
font-size: 14px;
padding: 10px;
}
</style>
|
Reméljük, örömötöket lelitek ezekben az apróságokban. Ha valaki kipróbálja, hozzászólásban linkelje bátran a portálját, ez itt a reklám helye! =)


Két megoldás is született, lehet válogatni! :)
Köszi Dave és Niki!