|
Mobilbarát kinézet G-Portálra I - Elméleti háttér
Figi 2015.09.06. 15:58
Aki olvasott mostanában IT híreket az interneten, valószínűleg szembesült azzal a cikkel, hogy a Google megváltoztatja a keresési algoritmusát, és a mobilbarát weboldalakat részesíti előnyben a találati listában a tartalom helyett. Mivel a G-Portál alapszerkezete nem nagyon engedi meg a mobilbarát weboldalak létrehozását, ezért hoztam egy hosszabb cikket arról, hogyan lehet ezzel trükközni, és hogyan teheted weboldaladat mobilbaráttá a Google szemében.
Az évek alatt reméltük, hogy ilyet nem fog a Google bevezetni, mivel az egyik legnagyobb vesztese ennek a G-Portál, a táblázatos felépítése elvileg lehetetlenné teszi azt, hogy mobilbarát weboldalt készítsetek. Persze ez csak elvileg, gyakorlatban teljesen más a helyzet. :) Ez a cikk részletesen végigvisz mindenen, amit érdemes tudni, mielőtt nekilátunk egy ilyen feladatnak. Hosszú, de ha a találati listák élén szeretnél lenni, jobb, ha mindenre felkészülünk!
Mi az a Googlebot, hogyan működött régen és hogyan működik most?
Ahhoz, hogy a Google megtaláljon, valahol az interneten mindenképp kell lennie egy linknek a weboldaladról. Az, hogy ezt a linket te regisztrálod be a Google –be, vagy egy másik weboldalon talál rád teljesen mindegy, hisz a Google kereső robot ahogy egy ismeretlen oldalt talál, végigelemzi az egészet. Ezt a kis keresőbotot Googlebot –nak hívjuk, egyfajta robot, amely végig elemzi a weboldalad tartalmát és linkjeit. Eddig úgy működött, hogy felment a weboldalra, megnyitotta a létező összes linket a weboldaladon, és elmentette azokat a Google találati listájába. Nem nézte eddig a CSS –t, nem a kinézetért járt a weboldalakra, hanem a tartalomért.
A Googlebot talán az egyik legfejlettebb keresőbot a világon, hisz olyan tartalmakban is képes volt eddig keresni, aminek valós forráskódja nincsen, vagyis amit mi felhasználók úgyse látunk. Ilyen a PDF, Word / PPT fájlok, Flashes vagy Ajax weboldalak. Ezen nekiindulásból úgy gondolták, hogy a Googlebot legyen képes megállapítani, hogy egy weboldal mobilbarát-e vagy sem. Rengeteg szempontot elemez, de legfőképpen a weboldal méretét, weboldal szélességét, a szövegek nagyságát és a linkek egymáshoz való távolságát (kattintás miatt). Ezt csak úgy tudja elemezni, hogy betölti a CSS kódot is, és egy tökéletesre megírt algoritmus segítségével végigmegy azokon a feltételeken, amelyeket a Google beállított neki.
Azt, hogy megtudd, hogy weboldalad mobilbarát-e, azt ezen a linken tudod ellenőrizni:
https://www.google.com/webmasters/tools/mobile-friendly/
Kipróbálható, hogy a //gportal.gportal.hu weboldal (még) egyáltalán nem mobilbarát, viszont egy tesztoldalam, a //jquery.gportal.hu weboldal már igen, úgy, hogy ugyan az a G-Portálos forráskód van alatta, csupán a CSS kód más.
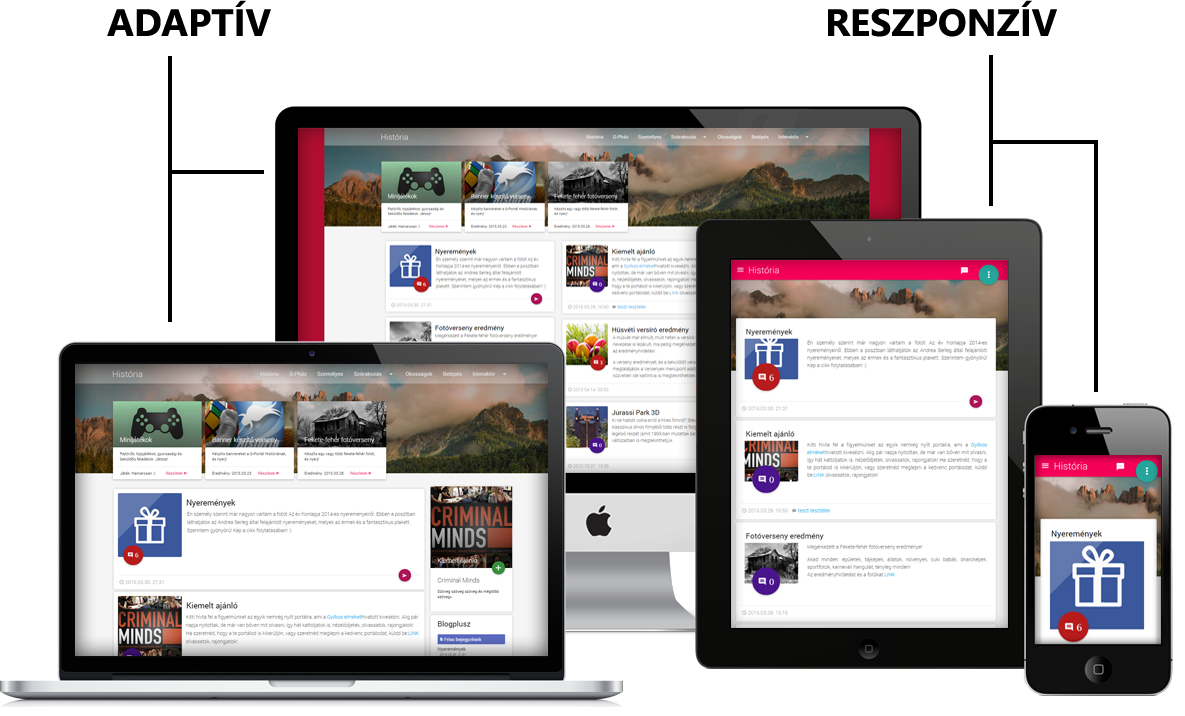
Az adaptív / reszponzív webdesign, és a mobilbarát weboldal
Érdemes megemlíteni, hogy ha mobilos kinézetre adjuk a fejünket, akkor azt csak is CSS3 –al tehetjük meg. Több, különböző eszközre készíthetünk CSS kódot, és amelyik eszközre írtuk, arra fog megjelenni.
Vannak külön „felbontás szabványok”, amelyek meghatározzák, hogy egy-egy kijelzőre mekkora felbontást érdemes készíteni. Ha megadjuk azt a skálát, hogy min mozoghat pl. egy mobilos CSS, akkor a mobil tudni fogja, hogy neki melyiket kell betöltenie (általában a legkisebb felbontásra készítettek), és ezzel fog játszani (erről részletesen pár sorral lejjebb még kitérek). A felbontás skála 2 két részre bontja az amúgy sem egyszerű designt: Adaptív kinézetre és a reszponzív kinézetre.
Adaptív kinézet az, amikor egy fix kinézetet készítünk bizonyos eszközökre. Például mobilra, táblagépre, laptopra és asztali számítógépre is van külön-külön egy-egy kinézetünk. A legtöbb G-Portálos weboldal így működik, annyi különbséggel, hogyha mobilról tekintjük meg a G-Portálos weboldalt, akkor is az asztali kijelzőre készített kinézet fog bejönni. Általában ezek a kinézetek fix szélességűek.
Adaptív kinézetet laptop / asztali képernyőre szoktunk alkalmazni.
Reszponzív kinézet az, amikor a kinézetünk egy bizonyos felbontás „skálán” belül végig tökéletesen megjelenik, a felbontástól függetlenül rugalmasan illeszkedik a képernyőhöz. Például mobilon nincs fix kinézet sehol sem, hiszen ahány telefon, ahány elforgatott kijelző, annyi felbontás. Kis felbontáson az elemeknek ilyenkor százalékos szélességet adunk, így a kijelzőhöz tudja igazítani magát.
Reszponzív kinézetet általában mobil és táblagép képernyőjére szoktunk alkalmazni. A Googlebot mobilbarát keresője is a reszponzív kinézetet preferálja, nem kevés plusz pontot szerzel a találati listában, ha a mobilra készített felbontásod reszponzív.

Légy mobilbarát nagy felbontású kijelzőn is
Ez a rész rendkívül száraz, matekos, de ha türelmes vagy, és érdekel, ne hagyd ki!
Az okostelefonok és táblagépek felbontása manapság rendkívül változó, sokkal jobban szét van szórva, mint a laptopoknál. Ha a tavalyi csúcskategóriás okostelefonokat végignézzük, nehezen találunk olyat, aminek a felbontása FULL HD (1920x1080) vagy Quad HD alatt lenne. Sőt, nem rég jött a Sony a 4K felbontású telefonjával. Eltudjátok képzelni, hogy ez mennyire irreálisan magas felbontás? Mint tudjuk, minél nagyobb a felbontás, annál kisebbek a betűk. Az egyre növekvő felbontásokra találták ki, hogy legyen egy egysoros kód, amely képes legyen az irdatlan magas felbontású kijelzőre is behozni egy kisebb, mobil kinézetet.
Erre egy rendkívül egyszerű és elegáns, 1 soros kódot alkalmazunk, amelyet a weboldal forráskódjának elejébe berakva a telefon / táblagép rögtön tudni fogja, hogy ez a kód neki szól:
<meta content="width=device-width; initial-scale=1.0; maximum-scale=1.0; user-scalable=0;" name="viewport" />
Ezzel a kóddal a telefonon / táblagépen lévő böngésző érzékelni fogja, hogy weboldalunk okos eszközre készült. Ilyenkor nem (csak) a felbontást veszi figyelembe, hanem a telefon kijelzőjének a szélességét is. Általában minden nagyobb felbontás lebontható több, kisebb méretre is, így egy egyszerű matekkal meg tudja oldani, hogy egy Quad HD kijelzővel szerelt mobilon is legyen képes behozni a sima 1280x720p –re készített felbontást, de ennél lejjebb is tud menni, ha nagyon szükséges. Egy szabványos Quad HD felbontás 2560x1440, ha elosztjuk kettővel, rögtön ki jön a sima HD felbontás. Ugyan ez eljátszható az 4K UHD –val is, amely 3840x2160. Elosztva kettővel pontosan kijön a Full HD felbontása is. A kijelző felbontásával és a fizikai méretével együtt betölti a legmegfelelőbb felbontást magának. A fizikai méret rendkívül fontos, ez dönti el, hogy egy FULL HD mobil és egy FULL HD laptop ne ugyan azt a kinézettet használja.
A cikk hamarosan folytatódik! :)
|
Csatlakozom, nálam is a szélső modult jeleníti meg a "tartalom" helyett :S